Khóa Học Adobe Xd Cc Hướng Dẫn Toàn Tập: Thiết Kế, Adobe Xd Là Gì
Khóa Học Học Thiết Kế UX/UI Cho Ứng Dụng Và Website Bằng Adobe Photoshop, Muse Và XD CC 2017
Đối tượng đào tạoNhững Web Developers, Web Designers, người lập trình ứng dùng, thiết kế app, phát triển app muốn nâng cao chất lượng sản phẩm.Dân thiết kế muốn chuyển từ bản thiết kế của mình sang web/app mà không muốn viết code.Dân code muốn tạo ra một web hoặc app demo toàn bộ chức năng + trải nghiệm người dùng.Các bạn sinh viên hoặc đi làm đã và đang nghiên cứu về thiết kế web và mobile application.Các bạn coder muốn hiểu sâu hơn về tư duy thiết kế sản phẩm để có thể làm việc hiệu quả cùng Designer.Các công ty và doanh nghiệp hoặc các startup muốn xây dựng 1 website hoặc 1 mobile application phù hợp với khách hàng, người sử dụng và thoả mãn chính mình.
Giới thiệu khóa họcBạn muốn nâng cao chất lượng sản phẩm?Bạn muốn chuyển bản thiết kế của mình sang web/app mà không cần phải viết code?Bạn muốn hiểu sâu hơn về tư duy thiết kế sản phẩm, Web và Mobile Application?Khóa học thiết kế ux/ui cho ứng dụng và Website bằng Adobe Photoshop, Muse và xd cc 2017 – Giảng viên Nguyễn Đức Việt là dành cho bạn.Đây là khóa học đầu tiên hướng dẫn về thiết kế ux và ui với sự hỗ trợ của các công cụ thiết kế hàng đâu của Adobe: Adobe Illustrator, Adobe Photoshop, Adobe XD, Adobe MuseGiờ đây, việc thiết kế UX UI, cách để có bản thiết kế UI/UX thông qua việc sử dụng các công cụ Adobe sẽ không còn là điều khó khăn với bạn nữa. Sau khóa học, bạn sẽ tự thiết kế một app hoàn chỉnh hay tự thiết kế landing page và chuyển sang website thật nhờ Adobe Muse và còn làm được nhiều điều thú vị hơn thế nữa.
Nội dung khóa học
Phần 1: Giới thiệu khóa học
Bài 1: Giới thiệu khóa học thiết kế UI – UXBài 2: Giới thiệu kiến thức photoshop cần dùng
Phần 2: Kiến thức cơ bản về Photoshop
Bài 3: Cài đặt công cụ cho khóa họcBài 4: Không gian làm việc của photoshopBài 5: Các phương pháp tách layer trong photoshopBài 6: Công cụ lasso và marquee trong xử lý layerBài 7: Tách layer bằng công cụ magnetic lassoBài 8: Tách layer bằng công cụ magic warn và selection toolBài 9: Tính năng contigous cho magic warndBài 10: Tách layer nâng cao với công cụ refine edgeBài 11: Tách layer nâng cao với công cụ refine edge – phiên bản cc 2017 – Bài tập 1Bài 12: Tách layer nâng cao với công cụ refine edge – phiên bản cc 2017 – Bài tập 2Bài 13: Tách layer bằng cách sử dụng công cụ pentoolBài 14: Sử dụng thành thạo tính năng smart objectBài 15: Qui trình thiết kếBài 16: Thiết kế banner – phần ý tưởng và kích cỡBài 17: Xử lý tách layer bằng Magnetic toolBài 18: Xử lý tóc bằng Refine edgeBài 19: Thao tác với vùng chọn và đổ màuBài 20: Thao tác với mặt nạ để tạo hiệu ứng cho nhân vậtBài 21: Hai phương pháp vẽ hình trong photoshopBài 22: Vẽ hình tự do sử dụng PentoolBài 23: Xử lý phần textBài 24: Xử lý phần backgroundBài 25: Tổng kết kiến thức phần photoshop
Phần 3: Cài đặt ADOBE MUSE CC 2017
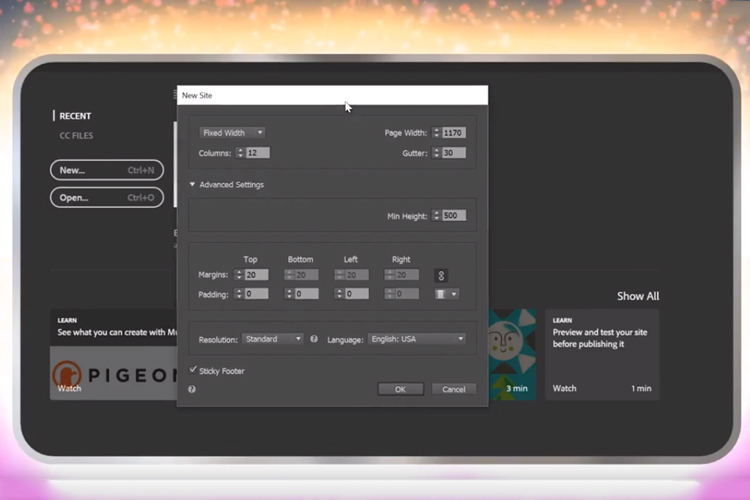
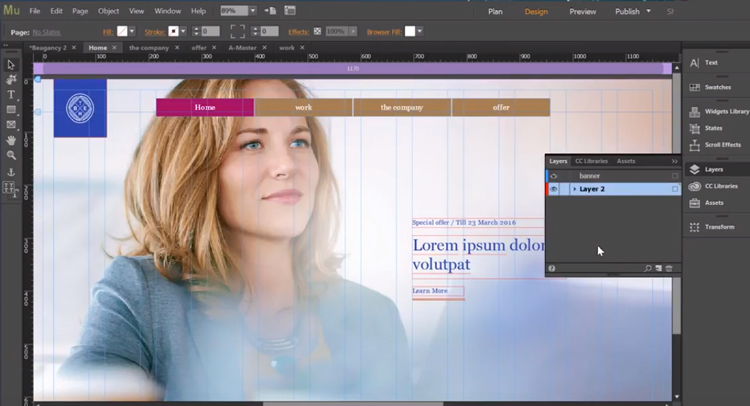
Bài 26: Giới thiệu phần mêm Adobe Muse CC 2017 – why và howBài 27: Cài đặt
Phần 4: Cơ bản về ADOBE MUSE qua bài tập 1
Bài 28: Giới thiệu bài tập số 1Bài 29: Setup cơ bản trong Adobe Muse và cách chạy thử file trong museBài 30: Sử dụng font thế nào, dùng icon font thế nào trong MuseBài 31: Tóm tắt kiến thứcBài 32: Tạo trang company và link tương tácBài 33: Tạo menu điều hướng trong Muse thế nàoBài 34: Hoàn thiện web đầu tiên với việc sử dụng master page
Phần 5: Giới thiệu thiết kế WIREFRAME
Bài 35: Định nghĩa wireframe – what – why – howBài 36: Học thiết kế wireframe qua bài tập
Phần 6: Thực hành thiết kế WIREFRAME qua bài tập
Bài 37: Cài đặt ban đầu cho thiết kế wireframeBài 38: Xử lý master pageBài 39: Xử lý trang chủBài 40: Xử lý trang chủ – P2Bài 41: Xử lý trang Giới thiệuBài 42: Thiết kế trang gói dịch vụBài 43: Sử dụng nhiều trang master thế nàoBài 44: Tạo menu đa cấp cho việc chuyển đổi các trang wireframeBài 45: Tổng kết về thiết kế wireframe
Phần 7: Thiết kế thành phần Menu trong ADOBE MUSE
Bài 46: Giới thiệu các thành phần UXBài 47: Cách thiết kế menu cố định khi cuộn chuộtBài 48: Cách thiết kế menu cố định trái và phải
Phần 8: Thiết kế hiệu ứng tương tác cuộn chuột trên ADOBE MUSE
Bài 49: Cách thiết kế hiệu ứng tương tác khi cuộn chuộtBài 50: Áp dụng scroll UX cho bài tập thực tế
Phần 9: Thể hiện hiệu ứng FIX BACKGROUND và LIGHTBOX trên ADOBE MUSE
Bài 51: Thiết kế hiệu ứng fix backgroundBài 52: Thiết kế hiệu ứng lightbox
Phần 10: Giới thiệu về thiết kế RESPONSIVE trong ADBOE MUSE qua bài thực hành
Bài 53: Thiết kế thành UI-UX – Thiết kế responsive trong Adobe Muse 2017Bài 54: Thiết kế responsive – phương pháp số 1Bài 55: Thiết kế responsive – phương pháp số 2 – Adaptive
Phần 11: Phương pháp thiết kế menu RESPONSIVE trong MUSE
Bài 56: Thiết kế menu responsive – phần 1Bài 57: Thiết kế menu responsive – phần 2Bài 58: Thiết kế menu responsive – phần 3
Phần 12: Phương pháp thiết kế hiệu ứng trượt trong ADOBE MUSE
Bài 59: Thiết kế hiệu ứng trượt của landing page thế nàoBài 60: Thực hành thiết kế hiệu ứng trượt cho landing page – phần 1Bài 61: Thực hành thiết kế hiệu ứng trượt cho landing page – phần 2
Phần 13: Thiết kế hiệu ứng tương tác kiểu Hover bằng Graphic Style trong Muse
Bài 62: Thiết kế các hiệu ứng tương tác kiểu hoverBài 63: Thực hành với graphic style trong MuseBài 64: Thực hành thiết kế hiệu ứng hover bằng graphic style và lightbox – P1Bài 65: Thực hành thiết kế hiệu ứng hover bằng graphic style và lightbox – P2Bài 66: Thực hành thiết kế hiệu ứng hover bằng graphic style và lightbox – P3Bài 67: Thực hành thiết kế hiệu ứng hover bằng graphic style và lightbox – P4
Phần 14: Hiệu ứng tương tác nâng cao qua bài tập thực hành
Bài 68: Thực hành thiết kế tương tác nâng cao – Phần 1Bài 69: Thực hành thiết kế tương tác nâng cao – Phần 2Bài 70: Thực hành thiết kế tương tác nâng cao – Phần 3Bài 71: Thực hành thiết kế tương tác nâng cao – Phần 4Bài 72: Thực hành thiết kế tương tác nâng cao – Phần 5Bài 73: Thực hành thiết kế tương tác nâng cao – Phần 6
Phần 15: Kết nối ADOBE PHOTOSHOP và ADOBE MUSE CC 2017
Bài 74: Kết nối Photoshop CC 2017 và Adobe Muse CC 2017Bài 75: Áp dụng thiết kế banner với photoshop và muse
Phần 16: Thực hành với các tính năng thiết kế UX sẵn có trong MUSE
Bài 76: Cách cài đặt widget trong muse – Áp dụng thiết kế background videoBài 77: Giới thiệu phương pháp thiết kế slide show không cần widgetBài 78: Thiết kế google map và youtube trên Muse thế nào
Phần 17: Thực hành ADOBE MUSE CC 2017 qua project thực tế
Bài 79: Giới thiệu project web nội thất và các kiến thức cần sử dụngBài 80: GetstartedBài 81: Thiết kế menu và logoBài 82: Thiết kế UX cho menu – P1Bài 83: Thiết kế UX cho menu – P2Bài 84: Thiết kế hiệu ứng slide trượt ngang – Phần 1Bài 85: Thiết kế hiệu ứng slide trượt ngang – Phần 2Bài 86: Thiết kế hiệu ứng slide trượt ngang – Phần 3Bài 87: Thiết kế hiệu ứng slide trượt ngang – Phần 4Bài 88: Thiết kế khối dịch vụ bằng cách sử dụng icon fontBài 89: Thiết kế khối sản phẩm với UX lightbox và Hover – Phần 1Bài 90: Thiết kế khối sản phẩm với UX lightbox và Hover – Phần 2 – Sử dụng photoshop hỗ trợ MuseBài 91: Thiết kế khối sản phẩm với UX lightbox và Hover – Phần 3Bài 92: Thiết kế khối sản phẩm với UX lightbox và Hover – Phần 4Bài 93: Thiết kế khối sản phẩm với UX lightbox và Hover – Phần 5Bài 94: Thiết kế phần dịch vụBài 95: Thiết kế phần hiệu ứng slide cảm nhận khách hàngBài 96: Thiết kế phần nút và nội dung slideBài 97: Thiết kế hiệu ứng trượtBài 98: Thiết kết UX cho khối team memberBài 99: Thiết kế hiệu ứng TabBài 100: Hướng dẫn hoàn thiện thiết kế UI-UX cho website nội thấtBài 101: Tổng kết về Adobe Muse và giới thiệu phần quản trị website Muse với WordPress
Phần 18: Giới thiệu và cài đặt ADOBE EXPERIENCE CC 2017
Bài 102: Giới thiệu ADOBE XD CC 2017Bài 103: Cài đặt Adobe Xd
Phần 19: Làm quen với ADOBE EXPERIENCE CC 2017 qua bài thực hành
Bài 104: Không gian làm việc của adobe xd cc 2017Bài 105: Bài tập đầu tiên về Adobe XD cc 2017
Phần 20: Thiết kế ứng dụng trên ADOBE EXPERIENCE CC
Bài 106: Bài tập 2 . Thực hành sử dụng Adobe XD Prototype trên giao diện iphone 7Bài 107: Thực hành thiết kế giao diện App cho ipad ProBài 108: Thiết kế giao diện trang chi tiếtBài 109: Thực hành với PrototypeBài 110: Hoàn thiện ứng dụng đầu tiên với Adobe XDBài 111: Upload và tạo link trực tuyến cho ứng dụng thiết kế trong Adobe XD
Phần 21: Thiết kế ứng dụng đọc tên trên ADOBE EXPRIENCE CC
Bài 112: Giới thiệu bài tập 3. Thiết kế App đọc tin trên iphoneBài 113: Vẽ phần Top của ứng dụngBài 114: Thiết kế phần slide cho bannerBài 115: Sử dụng Repeat grid thiết kế phần giao diện đọc tinBài 116: Sử dụng Scroll cho thiết kế phần giao diện đọc tinBài 117: Xử lý phân trang bằng Repeat GridBài 118: Thiết kế footerBài 119: thiết kế thanh tìm kiếmBài 120: Cách sử dụng font awesome cho tất cả icon trong Adobe xdBài 121: Thiết kế menu chi tiết cho ứng dụngBài 122: Xử lý phần điều hướng cho Menu bằng prototypeBài 123: Thiết kế giao diện trang chi tiết đọc tinBài 124: Thiết kế giao diện trang chi tiết đọc tin – Phần 2Bài 125: Điều hướng cho ứng dụng bằng prototypeBài 126: Xuất bản App